Hi all! Total Perchance newbie here, so I sincerely apologize if this is obvious/already been answered. Been having fun tinkering with it, but got this weird bug…
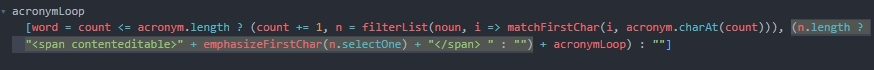
I’ve got a bit of a scuffed loop set up to select a word for each letter input by the user. However, the output of filterList() isn’t happy with my using selectOne on it, producing an extra two undefineds for some strange reason. I don’t know if it’s maybe related to the way I’m filtering the list or some other bug? Anyone know why this is happening/a better way to do it?
Thanks for all y’all’s help!
You can prevent the output from accidentally evaluating the
selectOneof emptynarrays by just not evaluating the<span contenteditable ...part when that empty array has no length (basically you put a condition in which ifnisn’t empty then evaluate the span word element, which eliminates that syntax error problem):
You can also check for
n.length > 0instead ofn.length. Also pretty cool generator concept! A random letter generator button might be a good idea. Here’s how would you implement this using a list and a button:letter ["{A-Z}".selectMany(Math.floor(Math.random()*4)+1)]<input id="acronymInput" oninput="acronym = this.value" placeholder="type an acronym :)" value="TPK" /> <button onclick="ltr = letter.evaluateItem, acronymInput.value = ltr, acronym = ltr, count = -1, update()">random letter</button>Bless, thank you for your wisdom! That seems to have patched it – is there a way to mark this post as solved? I suppose this is a more foolproof way of negotiating user input if it isn’t an actual letter, for example.
@xfebruary You could simply tag the post as solved, simply by adding [Solved] to the title of the post.
You can use the select-until-plugin instead of
filter-list-plugin.selectUntil = {import:select-until-plugin} count = 0 output [count = 0, acronymLoop] // count = 0, to reset the counter for each generation acronymLoop [word = count < acronym.length ? (n = selectUntil(noun, i => matchFirstChar(i, acronym.charAt(count))), count++, "<span contenteditable>" + emphasizeFirstChar(n) + "</span> " + acronymLoop) : ''] // Instead of filter list, we use the select-until-plugin in which the 'test' to be used was the `matchFirstChar` function that you already have. // We start at 0, then count up (`count++`) // Then the check is now `count < acronym.length` instead of `count <= acronym.length` since we use zero-indexing with `charAt`.