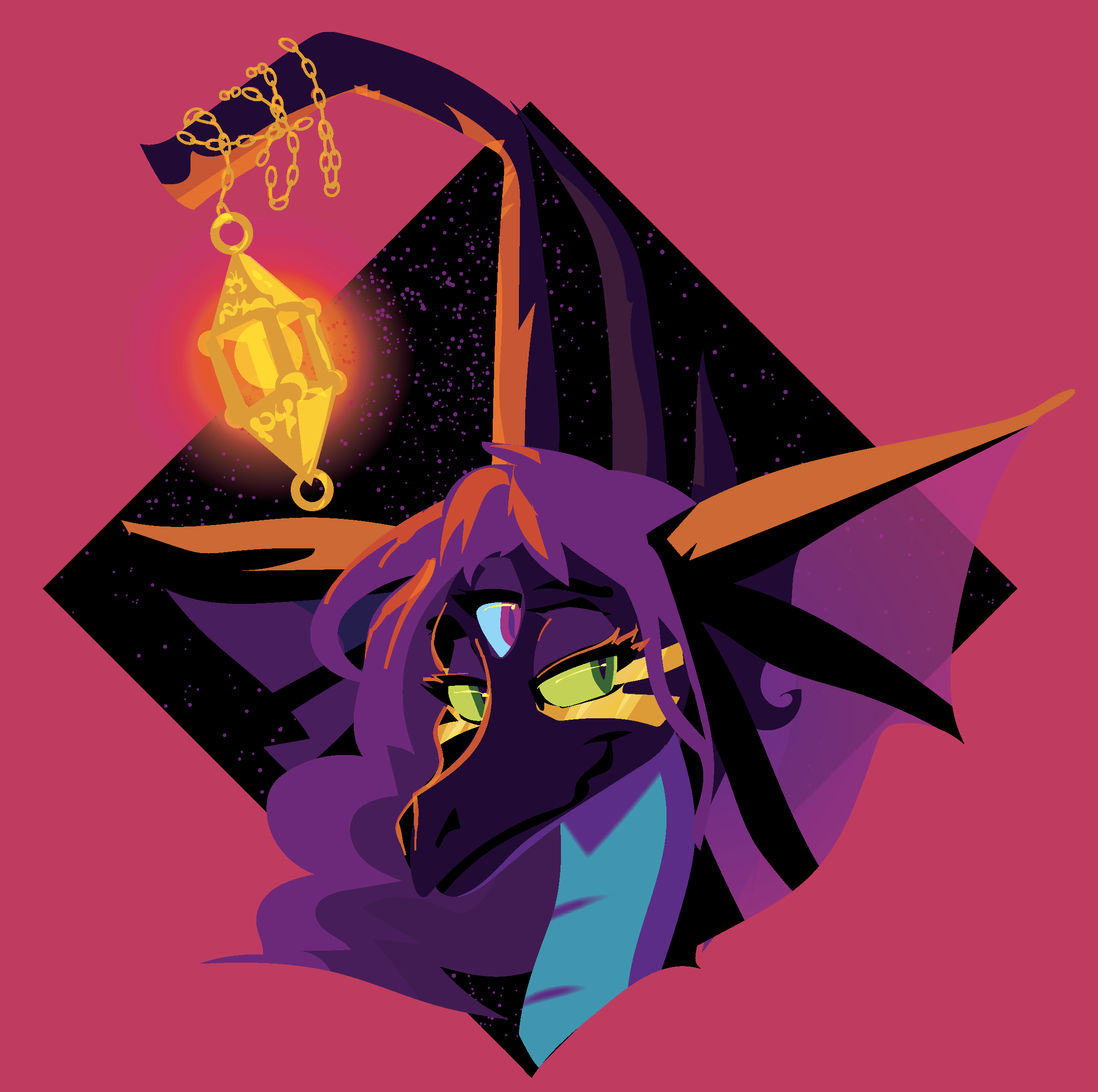
As you may or may not have heard, the latest update to pawb.social saw pawb.fun and furry.engineer updated to use the glitch-soc fork of mastodon! That has given us a bunch of new tools to play with. Including the ability to use markdown in our posts. This post will be a quick howto guide. First, how to even use it in the first place. You will need to click the cog, which will now bring you to this screen:

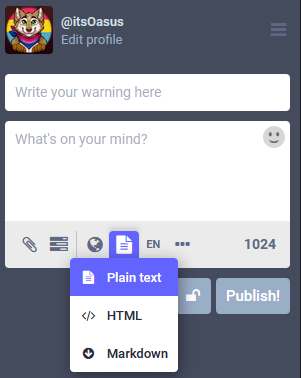
Go to show content-type choice when authoring toots, and turn that on. You will then see a screen that looks similar to this:

You can either select plain text to write a post as you’re used to, you can use HTML if you know that, or you can use Markdown and take advantage of all of these:
**bold**
*italics*
_underline_
`single line code`
```multi line code```
>block quote
^superscript
~~strikeout~~
# h1
## h2
### h3
#### h4
##### h5
1. testing
* testing
* unordered
* list
2. ordered
3. list
bold
italics
underline
single line code
multi line code
block quote
superscript
strikeout
h1
h2
h3
h4
h5
- testing
- testing
- unordered
- list
- ordered
- list
(NOTE: if you are going to mix and match ordered and unordered lists, indenting is MANDATORY, otherwise the markdown will just assume everything is supposed to be in the same format as the first list item. So if you start with an asterisk, it will assume everything needs a bullet. If you start with 1, it will assume everything is supposed to be ordered.)
Markdown can also support a limited range of HTML tags. One example is as follows:
<abbr title="some text">text</abbr>
We will leave that for you to discover however.
And that’s pretty much everything! If you trip across another markdown tag that is supported, or find something that might not be accurate, feel free to relay it to us! Reminder this markdown will work ONLY if you specifically select Markdown as a content-type
Is this something we’re able to use on Lemmy or is this strictly if you’re posting from Mastodon?
(Note: using Memmy so can’t see the WebUI currently)
Yep, markdown is the formatting language used by Lemmy on the backend so all of these should work here too!
Aw yeah, markdown!
Browser works as expected. Hopefully the apps start fully supporting it. Didn’t look like it worked on the Mastodon app. Jerboa and Connect didn’t render superscript, and underline appeared as italic.
h5
H6 looks like…
Every so slightly bold normal font.
####### Stops at h7
yeah it only works on desktop atm. maybe eventually mastodon will natively support markdown. would be nice.
How much of a pain in the ass was moving to the Glitch fork? I’m currently in the middle of moving dragon.style from mainline 3.4.6 to mainline 4.1.2, so I can then update to 4.1.3 and get those new security holes closed, and am hoping to have energy left over to move to Glitch 4.1.3 once that’s done.
It was actually remarkably simple to do, just following the guide on the docs page, but we were on 4.1.2 so here be dragons if you’re on 3.4.6. But, Glitch-soc does make you do both sets of migrations just in case, so it might be fine.
Ah cool, that’s good to know. It’ll be my reward for spending another day swearing at the remote site until I finally find whichever cache is serving up a bunch of old code/resources/something; this has been a long-ass upgrade for me.
(I would make a crack about ‘here be dragons’ given that my instance is dragon.style, but I am too tired to be clever. :) )